
Tailwind CSS 란?

공식홈페이지의 설명을 살펴보겠습니다.
"HTML에서 떠나는 일 없이 빠르게 모던한 웹사이트를 빌드해줄수 있게 하는 프레임워크" 라는 설명으로 시작합니다.
어떤걸 보여주는가 | BEM
전통적인 방식의 CSS 중에 유명한 것으로는 BEM이 있습니다. BEM은 Block, Element, Modifier의 앞글자들을 합친것으로 각각 __와 --로 구분합니다.
.header__navigation--navi-text {
color: red;
}이렇게 class를 통해 스타일을 정의하고 각각의 HTML element에 입히게 되는 구조입니다.
따라서 어떻게 보이는가 보다는 "어떤걸 보여주는가" 에 초점을 맞춘 방법론입니다.
예를 들자면 위의 CSS는 header 블록의 navigation 엘리먼트의 navi-text에 색상을 주겠다는 의미입니다.
어떻게 보이는가 | Utility-First
반면 Tailwind의 경우는 다릅니다. 어떤걸 보여주는가 보다는 "어떻게 보이는가"에 초점을 둡니다.
<div>
<div class="text-xl font-medium text-black">ChitChat</div>
<p class="text-gray-500">You have a new message!</p>
</div>코드를 보면 어떤 위치에 들어갈 코드인지 알기 힘듭니다. 다만 해당 div와 p 태그에 각각 스타일이 적용되어 있는 것을 확인 할 수 있겠습니다.
또한 Atomic 디자인 패턴의 발전에 따라 각각의 컴포넌트마다 스타일을 가지고 있는 것으 점점 주류가 되어가고 있는 방향성을 볼때 더욱 매력적인 CSS 프레임워크가 아닐까 싶습니다.
더 깊은 내용이 알고 싶다면 공식문서를 통해 살펴보시면 좋을 것같습니다.
공식홈페이지 설명
여기 공식문서를 보면 같은 UI를 어떻게 vs 어떤걸의 목적으로 구현하는 것에 대한 설명이 잘 나와있습니다.
Utility-First Fundamentals - Tailwind CSS
Building complex components from a constrained set of primitive utilities.
tailwindcss.com
Next.js에서 Tailwind 사용하기
일단 제 환경에 대한 설명을 간단히 하겠습니다.
MUI에서 제공하는 방법
React 18, Next 12 에서 Material UI(MUI)를 통해 컴포넌트를 스타일링 하고 있습니다. 그래도 MUI에서는 makeStyle로 스타일을 주입하거나 자체적으로 제공하는 Styled 기능을 통해 Styled Component 처럼 사용할 수 있습니다.

근데 점점 컴포넌트를 하다보니 작은 스타일 변경을 위해 makeStyles나 Styled로 만드는것이 귀찮아지게 됩니다.

결국에 안티패턴인 style에 때려박는 안타까운 상황이 일어납니다.
그래서 차라리 Tailwind CSS를 도입해서 해결하면 어떻까라는 생각을 하게 되었고 도입을 결정하게 되었습니다.
설치 방법 | Tailwind CSS
next.js에서 제공하는 공식문서를 보고 따라해도 되지만 저는 일단 안되서 별도의 방법으로 안내하겠습니다.
Step 1 - install Tailwind
일단 Tailwind는 postcss와 autoprefixer가 필요합니다. 그러니 3개를 전부 깔아줍시다.
# npm를 쓴다면
npm install -D tailwindcss@latest postcss@latest autoprefixer@latest
# yarn를 쓴다면
yarn add -D tailwindcss@latest postcss@latest autoprefixer@latestStep 2 - init Tailwind
그다음에는 npm 패키지 러너인 npx를 통해 tailwindcss를 실행하여 초기 설정을 하겠습니다.
npx tailwindcss init -p그러면 tailwind.config.js 와 postcss.config.js 가 생기게 됩니다.

Step 3 - change tailwind.config.js
그다음에는 npm 패키지 러너인 npx를 통해 tailwindcss를 실행하여 초기 설정을 하겠습니다.
// 초기
module.exports = {
content: [],
theme: {
extend: {},
},
plugins: [],
}
// 바뀐거
module.exports = {
purge: ["./pages/**/*.{js,ts,jsx,tsx}", "./src/**/*.{js,ts,jsx,tsx}"],
darkMode: false, // or 'media' or 'class'
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [],
};저기 pages는 next의 기본경로라 무조건 필수입니다. 그리고 옆에 src의 경우 제 프로젝트에 맞게 커스텀했습니다.

제 프로젝트 구조의 위의 사진과 같습니다. 여기서 src에 여러가지 컴포너트가 있어서 여기에도 적용하기 위해 추가했습니다.
Step 4 - import tailwind in _app.js
_app.js에 여러가지 설정이 이미 잇을텐데 거기에 import "tailwindcss/tailwind.css"; 만 추가합시다.
import 'tailwindcss/tailwind.css'
function App({ Component, pageProps }) {
/*
중략
*/
return <Component {...pageProps} />
}
export default AppStep 5 - import tailwind in index.css
설정이 이미 잇을텐데 거기Next.js의 메인이 되는 스타일파일에 아래에 해당하는 3가지 값을 넣어줍시다.
메인이 되는 스타일 파일은 기본적으로 _app.js 파일에서 가져오는 css 파일을 의미합니다.
/* index.css */
@tailwind base;
@tailwind components;
@tailwind utilities;
Step 6 - finish
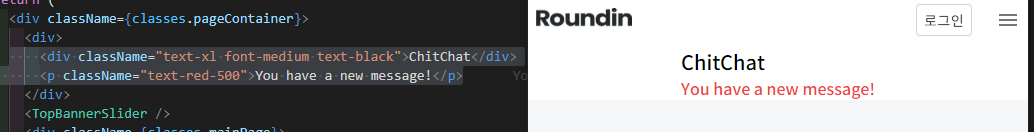
아까 위에서 테스트했던 코드를 가져와서 넣어봅시다. 다만 저는 React이기 때문에 class 대신에 className를 써야합니다.

Next.js에서 Tailwind 사용하기
이로써 Next.js 에서 Tailwind css 적용이 되었습니다. 이젠 다시 컴포넌트를 뽑으러 가봐야겠습니다.
'개발 > Next.js' 카테고리의 다른 글
| [Next] 안정감있는 서비스를 위하여 (Sentry) (1) | 2023.01.12 |
|---|---|
| [Next] localstorage를 사용하는 방법 #1 (4) | 2022.01.28 |
| [Next] 웹페이지의 성능 개선을 해보자 #2 (feat.LightHouse) (0) | 2021.12.22 |
| [Next] Susponse, Error Boundary 적용 후기(feat.SWR) (0) | 2021.12.20 |
| [Next] 웹페이지의 성능 개선을 해보자 #1 (feat.LightHouse) (0) | 2021.12.07 |




댓글