
[Next] 웹페이지의 성능 개선을 해보자 #1 (feat.LightHouse)
최근 들어 Next.js를 접하고 너무 재밌어서 기존에 미뤘던 프로젝트를 Next.js로 마이그레이션 해봤다. 바로 내 포트폴리오 사이트였는데, 2019년도인가 처음 fork를 뜨고 가져와서 내용만 업데이트를
all-dev-kang.tistory.com
이전 글에 이어서 이번에도 계속 진행해보도록 하겠습니다.
이번에는 Accessibility에 대해서 점수를 올려보도록 해보겠습니다.
Accessibility 란?
Accessibility 이란 해당 웹사이트에 장애가 있는 사람들이 사용할 수 있도록 설계 및 개발되는 것을 의미합니다.
따라서 다음과 같은 모든 장애에 대해 인식하고 개발하기를 권장하고 있습니다.
- 시각 : 시각 장애인 을 포함한 실명의 다양한 일반적인 유형의 시력 및 시력이 나쁜, 다양한 종류의 색맹 ;
- 운동/가동성: 예를 들어 파킨슨병 , 근이영양증 , 뇌성마비 , 뇌졸중과 같은 상태로 인한 떨림, 근육 느림, 미세 근육 조절 상실 등을 포함한 손 사용의 어려움 또는 무능력 ;
- 청각: 난청 또는 청력 장애 , 난청인 개인을 포함합니다.
- 발작: 시각 섬광 또는 섬광 효과로 인한 광간질 발작.
- 인지 및 지적: 발달 장애 , 학습 장애 ( 난독증 , 난 산증 등) 및 다양한 기원의 인지 장애 (PTSD, 알츠하이머병), 기억력, 주의력, 발달 "성숙", 문제 해결 및 논리 기술 등에 영향을 미칩니다.
참고ㅣhttps://en.wikipedia.org/wiki/Web_accessibility
여러 사이트나 자료를 찾아본 결과 상기한 내용과 다른 부분이 있기는 하지만 결론은 해당 사이트를 이용하는 모든 사람에 대해 불편함이 없도록 하는 것이 Accessibility이라는 생각이 듭니다.
Lighthouse accessibility scoring
Learn how Lighthouse generates the accessibility score for your page.
web.dev
Lighthouse에서는 여러 가지 평가 지표를 통해 사이트의 Accessibility를 평가하고 이를 분석해주는 기능입니다.
이를 통해 하나씩 이제 고쳐나가도록 해보겠습니다.
그래서 나의 사이트의 점수는?

경고 항목들은 다음과 같습니다.

이제 하나씩 없애보러 가겠습니다.
- Names and labels 관련 처리
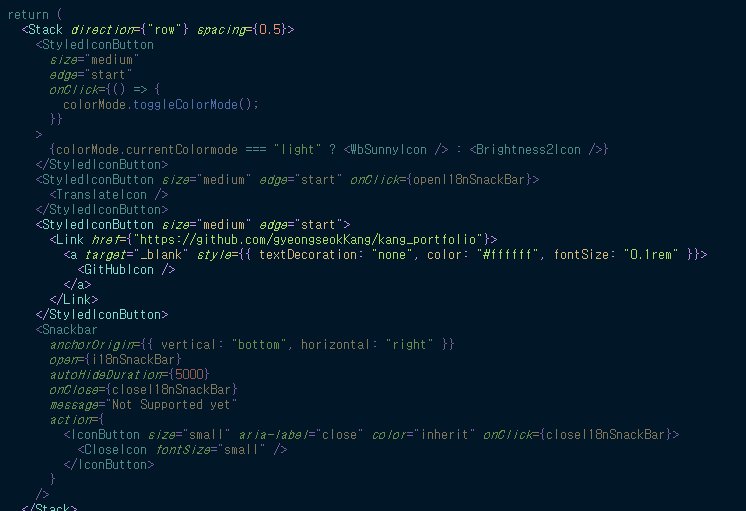
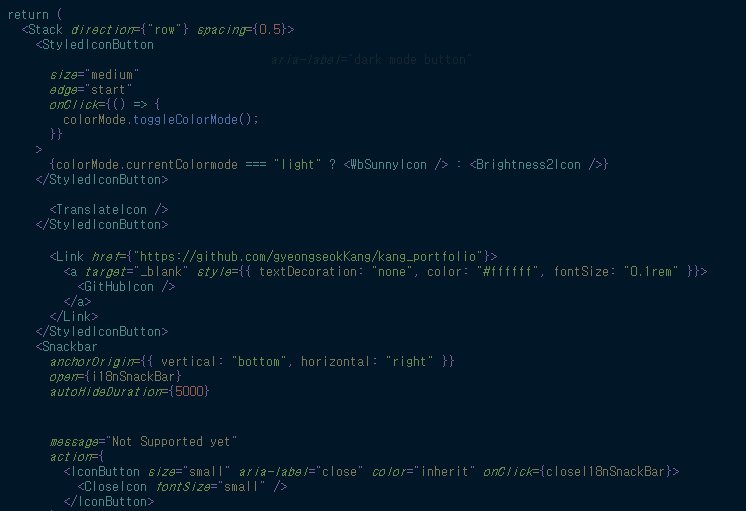
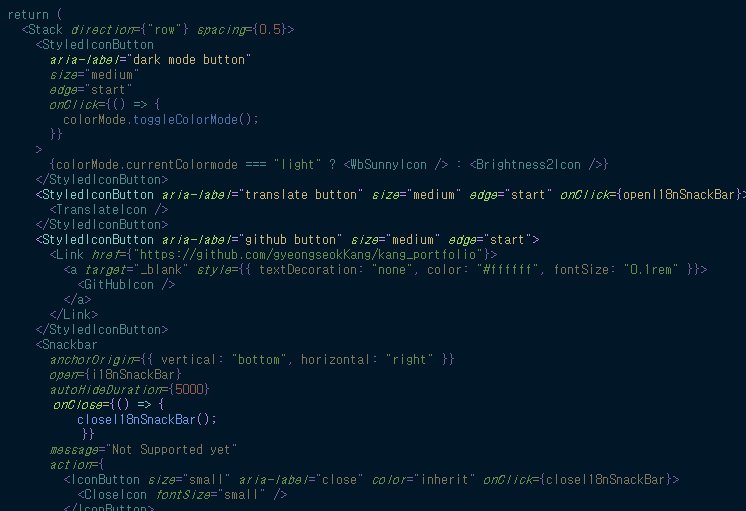
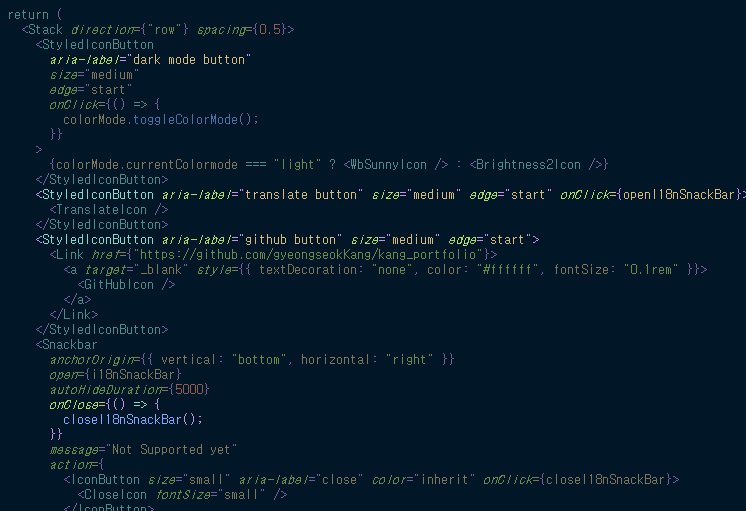
- Button에 aria-label 붙여주기 - 해당 코드처럼 aria-label 속성을 추가한 후 해당 버튼에 대한 label

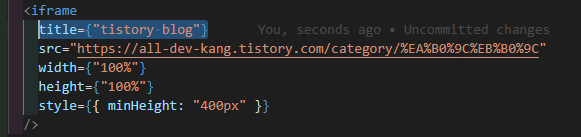
aria-label 추가 - iframe에 title 붙이기

title 추가 - 이미지에 alt(대체 텍스트) 붙이기 - 이건 시간 좀 걸렸습니다. 아이콘, svg 등에 대체 텍스트를 하나씩 줍니다.

alt 추가 - Links에 타이틀 붙이기 - 일반적으로 Next에서는 SEO를 위해 Link 컴포넌트 안에 a 태그를 이용하라고 합니다.

title 추가
- Button에 aria-label 붙여주기 - 해당 코드처럼 aria-label 속성을 추가한 후 해당 버튼에 대한 label
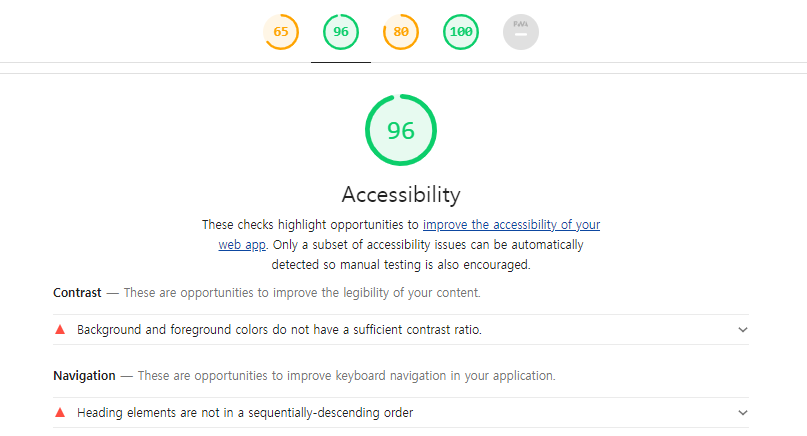
결과 확인

일단 Contrast와 Navigation에 대해 설명해보자면 아래를 의미합니다.
- Contrast : 컴포넌트의 색상과 배경색상의 차이
- Navigation : h1 -> h6에 이르기까지 순차적인 컴포넌트
근데 아쉽게도 Contrast를 실제 랜더링 되는 색상과 Lighthouse가 감지하는 색상이 달라서 수정을 안 했고,
Navigation의 경우 페이지 전체적으로 h4와 subtitle를 이용해 제목을 뽑았습니다. 해서 h4 이후에 h5가 나와야 하는데 그게 없고 한참 아래 순차 태그인 subtitle이 와서 문제가 있다고 해주는 거라 그냥 넘겼습니다.
그리고 performance가 77 -> 65로 떨어졌는데 아직 원인은 못 찾았습니다. 다시 한번 최적화를 해야 할 듯... ㅜㅜ
그래도 접근성은 끝!
'개발 > Next.js' 카테고리의 다른 글
| [Next] 안정감있는 서비스를 위하여 (Sentry) (1) | 2023.01.12 |
|---|---|
| [Next] localstorage를 사용하는 방법 #1 (4) | 2022.01.28 |
| [Next] Tailwind CSS 도입 및 세팅(feat.Next 12) (0) | 2022.01.05 |
| [Next] Susponse, Error Boundary 적용 후기(feat.SWR) (0) | 2021.12.20 |
| [Next] 웹페이지의 성능 개선을 해보자 #1 (feat.LightHouse) (0) | 2021.12.07 |




댓글