자바스크립트를 개발하다 보면 크롬 개발자 도구(F12)로 작업을 할 때가 있습니다. 편하거든요.
근데 그동안 크롬을 써보면서 기본적인 기능만 써오곤 했습니다. 근데 블로그 글을 읽다가 좋은 글이 있어서 공부 겸 정리를 하려고 합니다.
많은 기능 중에 4가지에 대해 살펴보겠습니다.
1. 콘솔의 마지막 실행 결과 참조 = $_
2. 객체를 쉽게 파악하게 해주는 명령어 = table
3. 변수를 클립보드로 복사하는 명령어 = copy
4. XHR 요청 반복하는 기능 = Replay
1. 콘솔의 마지막 실행 결과 참조 = $_
콘솔을 하다보면 순차적인 기능, 메소드를 확인해야 할 때가 있었습니다. 하지만 이걸 편하게 해주는 $_ 명령어가 있습니다.
그동안은 메소드 결과를 변수에 추가한 후에 순차적인 작업을 진행했습니다. 코드로 간단히 살펴보겠습니다.

'12345'를 한 글자씩 분리한 다음 역순으로 조립하고 다시 join 하는 코드입니다.
개발자 도구 콘솔 창에 찍어보면 바로 결과가 '54321'로 나와버리죠.
근데 개발을 하다 보면 3가지 메소드 ( split, reverse, join )의 결과물을 각각 보고 싶을 때가 있습니다.
이때 쓰는 기능이 $_입니다.
$_ -> 마지막 실행 결과물을 참조하는 임시 변수입니다.

결과물이 보이시나요? $_를 입력했더니 마지막 실행 결과를 가져옵니다. 이를 이용해서 다음과 같은 편리함을 사용할 수 있습니다.

2. 객체를 쉽게 파악하게 해주는 명령어 = table
responseData 객체의 값을 보시죠. dimesionGroup과 measure가 있는 건 알겠는데 한눈에 파악하기가 어렵습니다.

하지만 명령어 table를 사용하면 좀 더 직관적인 결과를 얻을 수 있습니다.

3. 변수를 클립보드로 복사하는 명령어 = copy
자바스크립트에서 중단점을 찍어놓고 현재에 있는 값을 조회했습니다.

근데 저 responseData를 코드로 옮기고 싶습니다. 그럴 때 쓰는 게 copy입니다.
copy(object)를 하게 되면 제 컴퓨터의 클립보드에 값이 복사되고 ctrl+v, 붙여 넣기를 통해 원하는 곳에 사용할 수 있습니다.

4. XHR 요청 반복하는 기능 = Replay
마지막으로 요청된 서비스를 다시 실행(call)하는 기능 Replay입니다. 일반적으로 코드를 간단히 수정하고 바로 테스트를 하기 위해 크롬 개발자 도구를 사용하곤 합니다. 하지만 매번 코드를 수정하고 같은 결과물을 내보내는 서비스를 요청하는 것도 귀찮은 일이죠.
이러한 귀찮음 방지를 위해 개발자 도구에서는 같은 서비스를 다시 콜 하는 기능을 제공하여 줍니다.
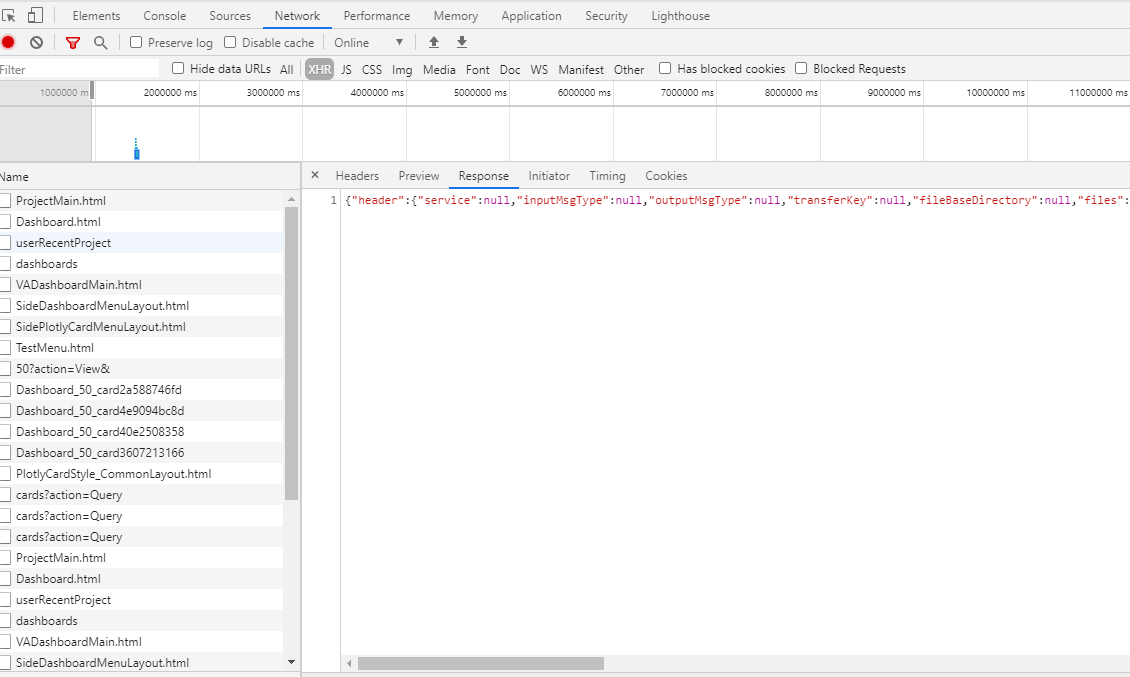
콘솔 창의 네트워크에서 XHR를 눌러보시면 다음과 같은 창이 뜹니다.

여기서 다시 보내고 싶은 서비스를 선택하고 Replay XHR를 누르면


다시 요청된 것을 확인할 수 있습니다.
이상으로 크롬 개발자 도구에서 사용할만한 기능 4가지에 대한 설명을 마무리하겠습니다.
<참고글>
Use Chrome DevTools Like a Senior Frontend Developer
6 tips you must know if you choose Chrome as your development environment.
medium.com
'개발 > 자바스크립트' 카테고리의 다른 글
| [자바스크립트] hex, rgba, rgb, cmky 변환을 위한 color converter모듈 (0) | 2020.08.03 |
|---|---|
| [자바스크립트]자바스크립트 배열을 다루기 위한 함수 8가지 소개 (0) | 2020.07.30 |
| [자바스크립트] 최적화 #2 : 반복문 최적화(Duff's Device) (0) | 2020.07.29 |
| [자바스크립트] 최적화 #1 : for 문을 최적화해보자 (0) | 2020.07.27 |
| [자바스크립트] 마침표 표기법, 대괄호 표기법에 대한 비교 (0) | 2020.07.27 |




댓글