모든 프로그래밍 언어에서 배열은 아주 중요한 타입입니다. 많이 쓰이기 때문이죠.
하지만 대부분 for문을 통한 순차적인 처리를 선호합니다. 가장 간편하고 익숙하게 써왔기 때문입니다.
하지만 약간의 지식을 추가한다면 매우 강력한 배열 메소드들이 있습니다.
이번 포스트에서는 자바스크립트, 쉽게 배열을 다루기 위한 8가지 메소드에 대해 설명하도록 하겠습니다.
(Filter, Map, Foreach, Find, Some, Every, Reduce, Includes)
다음과 같은 배열이 있습니다. 이름과 가격를 가진 객체 배열 stocks입니다.
let stocks = [
{ name : 'Apple', price : 100 },
{ name : 'Samsung', price : 150 },
{ name : 'Tesla', price : 300 },
{ name : 'Microsoft', price : 1000 },
{ name : 'Amazon', price : 20 },
{ name : 'Facebook', price : 1100 },
{ name : 'Hyundai', price : 500 },
{ name : 'Ncsoft', price : 10 }
]
1. Filter
let filteredStocks = stocks.filter((item) => {
return item.price <= 500;
})
table(filteredStocks)
2. Map
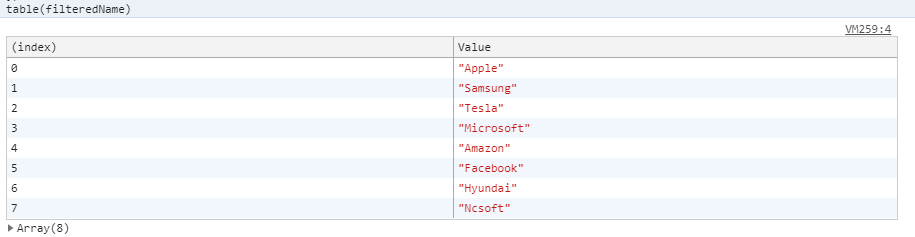
let filteredName = stocks.map((item) => {
return item.name;
})
table(filteredName)
3. find
let foundStock = stocks.find((item) => {
return item.name === 'Samsung';
})
console.log(foundStock)
4. forEach
stocks.forEach((item) => {
console.log(item.name)
})
5.some
let hasCheapStocks = stocks.some((item) => {
return item.price<= 20;
})
console.log(hasCheapStocks) // true6.every
let hasCheapStocks = stocks.every((item) => {
return item.price<= 20;
})
console.log(hasCheapStocks) // false7. reduce
let totalPrice = stocks.reduce((currentTotal, item) => {
return item.price + currentTotal
},0);
console.log(totalPrice) // 31808. includes
let numbers = [1,2,3,4,5];
let includesThree = numbers.includes(3);
console.log(includesThree) // true
이것으로 자바스크립트 8가지 배열 메소드에 대한 설명을 마치겠습니다.
'개발 > 자바스크립트' 카테고리의 다른 글
| [자바스크립트] 최적화 #3 문자열 최적화 (+병합, 배열병합) (0) | 2020.08.12 |
|---|---|
| [자바스크립트] hex, rgba, rgb, cmky 변환을 위한 color converter모듈 (0) | 2020.08.03 |
| [자바스크립트] 크롬 개발자 도구의 좀 더 이득보는 기능들 (0) | 2020.07.30 |
| [자바스크립트] 최적화 #2 : 반복문 최적화(Duff's Device) (0) | 2020.07.29 |
| [자바스크립트] 최적화 #1 : for 문을 최적화해보자 (0) | 2020.07.27 |




댓글