
내가 가고 싶은 기업 중 하나인 VoyagerX의 인터뷰 질문에 관한 글이다.
학부 3학년 말에 Vrew의 초기 모습을 보고 감명을 받았다. 유저가 불편해하는 부분을 컴퓨터로, 그중에서도 머신러닝을 이용해 해결했다는 점이 참 멋지다고 느꼈다. 그때 나는 친구들과 창업을 했었다. 그래서 여기저기 많은 곳을 쏘아 다녔고 가끔씩 VoyagerX 대표 남세동님이 발표하는 세션을 몇 번 봤었다. 그때 뭔가 알 수 없는 선망을 했었다. 그래서 창업을 했는데도 그냥 면접을 보고 싶다고 메일을 보냈고 실제로 면접을 봤었다. ( 만약 붙었으면 어찌했을까 라는 다소 책임감 없는 상상도 해봤었다 )
결과부터 말하자면 떨어졌다. 아직 졸업시기도 아닌 나에게 각 파트의 리더님, 그리고 남세동님께서 한 시간 넘게 1대 4로 면접을 봤었다. 참으로 소중한 경험이자 동시에 부끄러운 기억이다.
2학년 때 전과를 하고 1년간 재미나게 학교를 다니고 군대에 갔다가 막 복학한 지 1년이었다. 당연히 개발자로서 역량, 지식은 동기들보다 떨어졌었다. 그런 와중에도 창업을 할 생각을 한 것도 신기하다.
다시 돌아가서 지금 생각해도 부끄러운 수준의 답변이었고, 면접이었지만 끝까지 한 사람의 개발자로 봐주셨던 모습이 아직도 기억에 선명하다. 그래서 지금도 가고싶은 곳이지만 아직 나 실력이 부족함을 알기에 내 스스로 개발자라는 자신감이 생길 때 지원하고 면접을 보고 싶은 곳이다.
VoyagerX는 특이하게 면접 질문을 채용 홈페이지에 올려놓는다. 근데 앞서 말했듯이 나는 부끄럽게도 면접질문에 대해 제대로 알아보지도 않고 갔다. 그래서 2년이나 지났지만 늦게나마 지금이라도 면접 질문에 대한 정리를 해보려고 한다.
Vrew 데스크탑 앱 개발자 기술 질문
1. UTF-8 이란?
나는 인코딩 방식이 통일화된 개발자세대? 라고 생각한다. 따라서 개념만 알고 UTF-8의 인코딩 방식을 쓰면 된다는 것만 알고 있다. 이전에는 영어권으로 중심으로 된 인코딩 방식 탓에 비영어권에서 인코딩 방식으로 많은 고생을 했다고 들었다.
현재 가장 많이 사용되는 가변 길이 유니코드(모든 문자를 다루도록 설계된 표준 문자 전산 처리 방식) 인코딩이다. 유니코드의 데이터를 전송하기 위한 규격이며 문자 코드 자체는 아니다. 이름 그대로 Unicode Transfer Format 이다.
유니코드 : U+(16진수 숫자)의 표기법을 쓴다. 한글 '가'의 유니코드는 AC00인데 이를 U+AC00으로 표기하는 식이다. 이 외에 16진수의 표기 관례에 따라 0xAC00 으로 쓰기도 한다. - 위키 참고
UTF-8로 표현 가능한 길이는 최대 6바이트지만 다른 인코딩과의 호환을 위해 4바이트까지만 사용한다. 이중 1바이트의 영역은 아스키 코드와 하위 호환성을 가진다. 유니코드가 쓰이기 전에 인터넷 문서들의 대부분 아스키 코드로 작성되었고, 이러한 호환성 덕문에 엄청난 장점이 있다.
별개로 운영체제 자체의 인코딩 형식을 UTF-8로 통일한 리눅스나 macOS와 달리 윈도우는 레거시 호환을 위해 콘솔 인코딩으로 MBCS를 계속 사용하고 있어 욕을 많이 먹는다고 한다.
MBCS : Multi-Byte character Set, 유니코드를 제외한 문자 인코딩에서 두개 이상의 바이트를 사용해서 보시하는 방식. - 위키 참고
<추가자료>
namu.wiki/w/UTF-8
en.wikipedia.org/wiki/UTF-8
2. React 란?
내가 요새 핫하게 사용하는 오픈소스, 프론트앤드, 자바스크립트 라이브러리이다. FaceBook에서 개발했으며, 푸시 알람의 동기화 문제에 대해 설명하면서 개발 배경을 설명한다. 다양한 디자인 패턴 중 Flux 패턴이라는 단방향 데이터 플로우패턴을 쓴다. 전통적인 MVC 모델 중에 V(view)에 주안점을 둔 라이브러리이기에 실제 사용할 때는 M(model) C(controller) 의 역할을 해줄 수 있는 다른 라이브러리와 함께 쓴다. M, C의 역할이라고 하기엔 약간 애매하지만 나는 Mobx를 사용하고 있다.
최신 라이브러리 (React.js, Vue.js, Angular.js) 중에 가장 많은 유저수를 보유하고 있으며 공식 도규먼트도 아주 잘 정리되어 있고 배우기 편리하다. 나도 Html, Css, Js 조합을 사용하다가 React, Ts로 넘어오고 나서 개발이 많이 편리해졌다고 느끼고 있다. 물론 아직도 러닝 커브의 중간 자락에 있다.
특징으로는 Virtual-Dom, jsx(or tsx) 등을 꼽을 수 있다.
Virtual-DOM 이란 일반적인 HTML DOM를 사용하기 전에 가상의 DOM를 통해 인메모리 방식의 데이터 구조 캐시를 생성하고 결과 차이를 계산 한 다음 브라우저의 표시된 DOM을 효율적으로 업데이트한다. 이때 특정 부분의 변경사항만 비교하여 해당 부분만 업데이트하는 게 신통방통하다. 이러한 특징은 컴포넌트 최적화라고 하여 또 다른 러닝 커브를 만들지만 배울만한 가치가 있다.
jsx, tsx는 자바스크립트(타입 스크립트) 확장 문법으로 자바스크립트의 코드 안에서 html, css 등의 요소를 한 번에 해결하려고 개발했다. 코드를 한 곳에서 하면 복잡해지고 안 좋은 거 아니냐는 생각이 들 수 있지만 www.youtube.com/watch?v=x7cQ3mrcKaY를 보면 왜 이러한 방식으로 개발이 진행되었는지 확인할 수 있다. 30분짜리 영상이지만 React가 추구하는 모습에 대한 인사이트를 얻을 수 있다.
3. Web Brower의 프로세싱 중에서 reflow 란?
솔직히 처음 들어봤다. 여러 설명을 찾아보니 다양한 글들이 있어 링크 대체한다. 솔직히 잘 몰라서 나도 공부해야 한다. 아래 두 글을 읽어보면 이해가 된다.
생성된 DOM 노드의 레이아웃 수치(너비, 높이, 위치 등) 변경 시 영향받은 모든 노드의(자신, 자식, 부모, 조상(결국 모든 노드) ) 수치를 다시 계산하여(Recalculate), 렌더 트리를 재생성하는 과정이며 또한, Reflow 과정이 끝난 후 재 생성된 렌더 트리를 다시 그리게 되는데 이 과정을 Repaint 라 합니다. - https://webclub.tistory.com/346 [Web Club]
브라우저는 어떻게 동작하는가? d2.naver.com/helloworld/59361
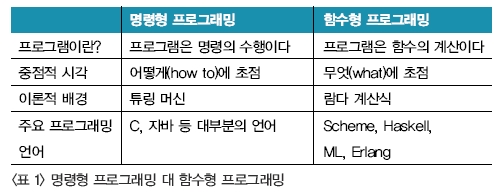
4. 함수형 프로그래밍 패러 타임
함수형 프로그래밍은 계산을 수학적 함수의 조합으로 생각하는 방식을 말한다. 이것은 일반적인 프로그래밍 언어에서 함수가 특정 동작을 수행하는 역할을 담당하는 것과는 반대되는 개념으로, 함수를 수행해도 함수 외부의 값이 변경될 수 없다.

대략적인 건 이해가 된다. 무엇을 하는지에 초점을 맞춘다라는 말이 애매모호하지만, 자바스크립트의 객체, 배열의 매소드를 생각해보자.
배열이 있고 그 배열의 값 *2를 출력하는 상황이 있다고 하자.
let array = [1,2,3,4,5,6,7,8,9,10];
//명령형
for(let i = 0; i < array.length; i++) {
console.log(array[i]*2)
}
//함수형
array.forEach((item) => {return console.log(item*2)})명령형 : for문을 array.length 만큼 돌면서 array의 값을 2배씩 console.log로 출력한다.
함수형 : array의 값을 받아서 2배로 출력한다.
음.. 코드로 보면 느낌이 오는데 글로 보니 애매하다. ㅎㅎ
함수형 프로그래밍을 하기 위해선 언어 레벨에서 필요한 조건들이 있는데
대표적으로 일급 객체, 고차 함수, 불변성, 합성함수가 있다.
5. Callback Hell
콜백 지옥은 JavaScript를 이용한 비동기 프로그래밍 시 발생하는 문제로서, 함수의 매개 변수로 넘겨지는 콜백 함수가 반복되어 코드의 들여 쓰기 수준이 감당하기 힘들 정도로 깊어지는 현상을 말한다.
step1(function (value1) {
step2(function (value2) {
step3(function (value3) {
step4(function (value4) {
step5(function (value5) {
step6(function (value6) {
// 이것이 바로 Hell 이다
});
});
});
});
});
});여담으로 이게 얼마나 혐오스러웠는지, express (프레임워크)등을 제작한 node.js의 거물 프로그래머 TJ가 js를 버리고 go로 가며 남긴 말이 callbacks suck이라고 한다. 그만큼 개발자에게 너무 귀찮은 현상이었다.
하지만 현재는 자바스크립트에 Promise 가 거의 표준으로 사용되고 이를 이용한 async/ await 가 많이 사용되고 있어 이제는 지옥이라는 말이 무색하게 접할일이 사라졌다.
또한 Promise 뿐만 아니라, 기명 함수를 이용한 방법, Generator를 이용한 방법 등이 있지만 Promise를 이용하는 게 가장 편하고 무난하다고 생각한다.
6. async I/O
이름 그대로 비동기 입출력이다. 프론드앤드에서는 데이터 요청- 응답에 많이 쓰이는 데이터 입출력 처리 방식이다.

데이터를 요청하고 응답을 받을 때까지 멈춰있는 게 아니라 그 사이에 데이터 요청이 필요 없는 작업을 수행하다가 데이터 응답을 받으면 그때에 가서 처리하는 방식이다.
자바스크립트의 setTimeout이나 ajax의 동작 방식이기도 하다.
7. IPC 란?
IPC(Inter Process Communication)의 준말로 프로세스들 간에 데이터 및 정보를 주고받기 위한 메커니즘을 말한다. 커널에서 IPC를 위한 도구를 제공하며, 시스템 콜의 형태로 프로세스에게 제공된다.
프로세스 간 통신(IPC)에는 크게 두 가지 모델이 있다.
1) 공유 메모리(Shared Memory) 모델
- 두 개 이상의 프로세스들이 주소 공간의 일부를 공유
- 주소를 공유함으로 커널의 관여가 없다
- 관여가 없기에 빠르다
- 대신 구현이 어렵다.
- 메모리 영역에 대한 동시적인 접근을 제어하기 위한 방법이 필요하다( Locking, Semaphore 등)
- 예시로는 데이터베이스
2) 메시지 전달(Message Passing) 모델
- 커널을 경유하여 고정길이 메시지, 가변 길이 메시지를 송/수신자끼리 주고받으며, 커널에서는 데이터를 버퍼링 한다.
- 프로세스 간 메모리 공유 없이 동작이 가능하다.
- 구현하기에 간단하여 사용하기 편리하다.
- 커널을 경유하므로, 속도가 느리다.
- 예시로는 서버-클라이언트 방식의 통신
8. C++에서 다형성이란?
C++를 다뤄본 적이 없으므로 Pass 찬스
9. 그래픽 카드를 이용한 하드웨어 가속이란?
동영상을 예로 들자면 일반적으로 영상 재생은 기본적으로 CPU를 이용한 동영상 재생방법이다. 다른 하드웨어적인 기능을 사용하지 않고 순수한 CPU의 힘을 이용해서 가속하는 것 일반적인 영상은 괜찮지만 고화질의 영상의 경우 힘든 상황이 발생하고 이때 그래픽 카드가 등판한다. CPU 혼자만으로는 힘드니 GPU가 재생 알고리즘을 통해 같이, 또는 대신 재생하는 경우라고 볼 수 있다.
이는 영상 재생뿐만 아니라 게임 그래픽에도 똑같이 적용된다. 그래서 저사양 게임의 경우 CPU 그래픽(내장 그래픽)으로도 돌아가는데 고사양 게임의 경우 CPU로만 처리하기 힘들어 그래픽카드를 요구한다.
최근에는 머신러닝의 영역에서도 사용되고 있는데, 계산에 특화된 그래픽 카드를 이용하여 머신러닝 모델 학습에 사용한다. 추가로 암호화폐를 채굴할 때도 그래픽카드를 활용해 연산을 수행해서 채굴 성능을 올린다.
이것으로 9가지 질문에 대한 대답이 끝났다. 다만 간략하게 말했을 뿐 아직 배울 것이 무궁무진하다는 게 또 가슴이 아프다. 다 알고 싶다는 욕심과 내 뇌의 성능으로는 다 알 수 없다는 아쉬움이 공존한다. 어쩌겠나. 계속 공부할 수밖에..
'개발 > 개발지식' 카테고리의 다른 글
| [개발환경] 프론트엔드 개발환경의 이해와 실습 강좌 후기 (0) | 2021.07.23 |
|---|---|
| [개발지식] 몽키 패치(Monkey patch)에 대하여 (0) | 2021.07.01 |
| [인터뷰] 자바스크립트의 내부 동작 원리에 대해서 설명하라 (0) | 2021.01.30 |
| [Github] 깃헙 프로필 꾸며보기 (0) | 2020.12.01 |
| [크롬] 유튜브 무한 로딩 및 느려짐 해결방법 (8) | 2020.10.15 |



댓글