
들어가며
텍스트로 이뤄졌던 웹이라는 공간이 이미지, 스타일을 넘어 동적이고 유저와 티키타카하는 공간이 되어가고 있습니다.
이런 공간을 만들어야 하는 프론트엔드 개발자로서 항상 css는 두려움과 귀찮음의 공간이기 마련입니다.
하지만 디자이너님이 뽑아준 대로 이쪽으로 나왔다 저쪽으로 들어가는 화려한 애니메이션과 이미지를 멋지게 랜더링 하고 조작할 수 있게 도와주는 좋은 라이브러리들이 있습니다.
이번 글에서는 바로 css로 하기 어려운 작업을 간단하게 도와주는 라이브러리 2개를 소개해드리는 글입니다.
바로 lottie와 framer-motion입니다.
그럼 한번 프로젝트에 적용을 하러 가보겠습니다.!!
framer-motion 란?
framer-motion의 공식문서상 이를 아래와 같이 설명하고 있습니다.
Motion is a production-ready motion library for React from Framer.
즉 Framer의 react 버전이 motion, framer-motion이 되는 겁니다.
그렇다면 Framer가 무엇일까요?
영상을 보시면 감이 오시겠지만 웹을 만들수 있는 drag & drop 기반의 No code 툴입니다.
계속 보고 있으면 제 일자리를 뺏어갈듯하니 빠르게 넘어가 보도록 하죠..
아무튼 Framer는 이렇게 동적인 사이트를 간편하게 만들어주는 것이고, framer-motion은 동적인 기능을 react에서 간편하게 사용할 수 있게 해주는 라이브러리입니다.
framer-motion 단일 예시
그럼 바로 한번 사용해봅시다.

import { motion } from "framer-motion"
export const MyComponent = () => (
<motion.button
whileHover={{ scale: 1.1 }}
whileTap={{ scale: 0.9 }}
/>
)
가장 간단한 예시를 한번 보겠습니다.
바로 button에 Hover와 Tap 액션에 효과를 주는 것입니다.
그리고 저는 이 기능을 그대로 들고와 사용했습니다.

기존에는 isFocused에 에 따라 색상만 바꿨다면 좀 더 동적인 효과를 표시할 수 있게 되었습니다.
이로써 유저는 좀더 눌렀다는 느낌을 강렬하게 받을 수 있을 겁니다.
framer-motion 조합 예시

이 뿐만 아니라 다양한 조합을 통해 이런 이펙트도 만들어낼 수 있습니다.
css로 이걸 만들생각을 해보세요..
keyframe으로 조작할 생각을 하니 벌써부터 힘들어집니다. 하지만 framer-motion이라면?
import { motion } from "framer-motion"
export const MyComponent = () => (
<motion.div
animate={{
scale: [1, 2, 2, 1, 1],
rotate: [0, 0, 270, 270, 0],
borderRadius: ["20%", "20%", "50%", "50%", "20%"],
}}
/>
)
코드로 보면 해석하는게 어려워 보이지 않습니다. 매우 직관적이고 간결합니다.
이렇게 5의 길이를 가진 배열들이 각각 한번 하나씩 변하면서 랜더링 되는 상황입니다.
저는 scale, rotate, borderRadius만 사용했는데 더욱 다양한 예시와 옵션이 있는 만큼 공식문서를 통해 화려한 애니메이션을 확인하고 프로젝트에 적용시켜 보세요!
Lottie 란?
공식문서상 아래와 같이 표현하고 있습니다.
Behind the scenes of our new open-source animation tool
근본은 애니메이션 툴입니다.
우리가 일반적으로 동적인 이미지를 프로젝트에 넣는다면 gif를 떠올립니다.
저 또한 안드로이드앱을 개발할 당시에 스플래쉬 스크린에 gif를 이용한 동적 이미지를 넣은 경험이 있습니다.
하지만 gif의 이미지는 용량이 큽니다. 다양한 이미지 모음을 빠르게 돌리는 게 gif의 기본 동작이니깐요.
또한 gif는 배경도 같이 랜더링 되는 파일입니다. 그래서 agif라는 별도의 확장자를 사용하기도 했죠.
이러한 불편함을 해결해주고 디자이너님이 만든 파일을 프로젝트에서 바로 사용할 수 있도록 해주는 기술이 바로 Lottie입니다.
After Effect에서 만든 파일을 json 형식으로 내보내면 프로젝트에서 해당 값을 읽어와 실시간으로 깔끔하게 랜더링 해주는 라이브러리입니다. 또한 After Effect에서 제공하는 거의 모든 옵션을 내보낼 수 있어 더욱 좋습니다.
그럼 이제 프로젝트에 던져보러 가봅시다.
리액트 내에서 Lottie
리액트에서 lottie를 쓰는 방법은 2가지가 있습니다.
- lottie-web로 하는 방법
- react-lottie로 하는 방법
그리고 좀 더 근본인 방법은 1번입니다. 왜냐면 react-lottie는 airbnb 형님들이 제공하는 레포에 보면 없거든요.

하지만 저는 react-lottie를 추천드립니다. lottie-web으로 구현을 한다면, 빈 div를 만들어 랜더링 하고 해당 div을 ref로 잡아낸다음 lottie-web으로 load과정을 거쳐서 애니메이션을 넣어야 합니다.
물론 잘못된 방법은 아니지만, 리액트 컴포넌트처럼 쓰기 위해 react-lottie를 추천드립니다.
react-lottie 설치 방법
설치방법은 그냥 아래와 같습니다. 별다른 건 없어요.
npm install react-lottie
or
yarn add react-lottie
react-lottie 코드
일단 lottie 파일이 있어야 합니다. 디자이너님께 만들어달라고 해도 되는데 개인 프로젝트 꺼 만들어달라고 하면 혼나니깐 인터넷에서 가져와봅시다.
저는 https://lottiefiles.com 여기서 들고 올게요.
그리고 파일을 다운로드하고 next.js 기준으로 public/lottie 안에 json 형태로 저장해줍시다.

그리고 원하는 곳에 코드를 입력하여 봅시다.

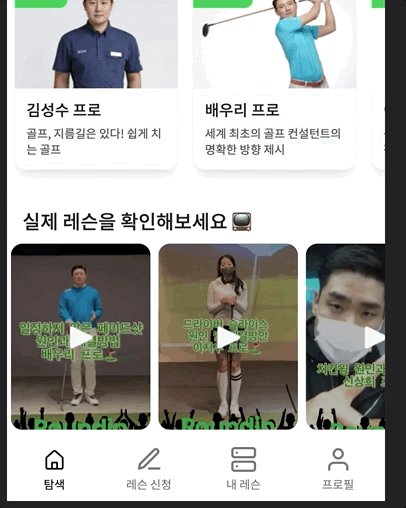
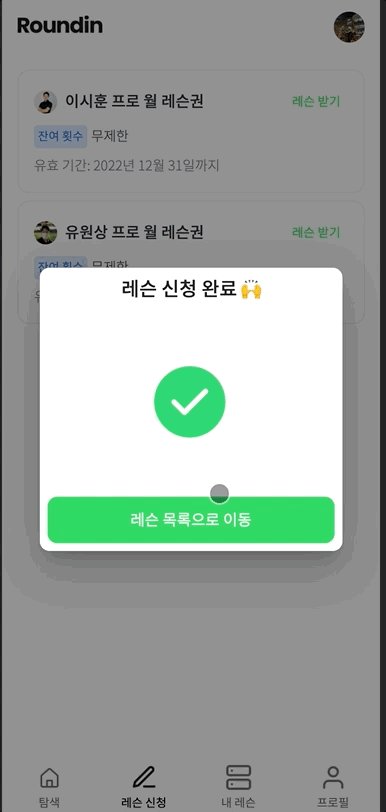
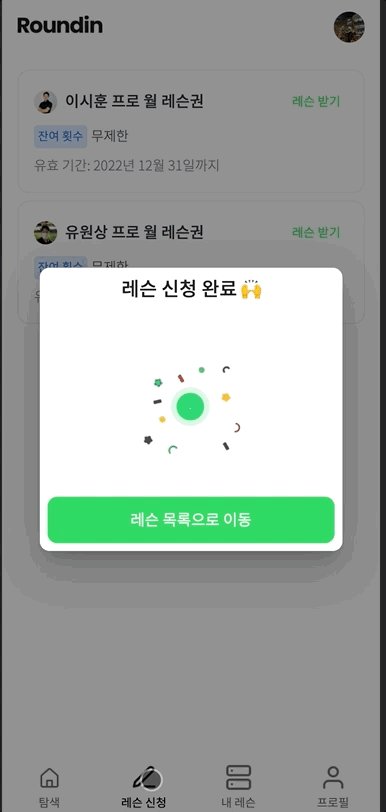
참 간단해 보이죠? 그럼 이제 실제 동작 모습을 살펴볼게요.

짠!~~~ 적용이 완료되었습니다.
실제 프로젝트 코드는 다음과 같아요.

요청을 보내고 제대로 받았으면 레슨 신청 완료 텍스트와 함께 Lottie컴포넌트 함께 랜더링 하면 됩니다.
저는 여기서 loop, autoplay, animationData(필수), rendererSettings 옵션만 이용했는데, 더욱 다양한 옵션이 있으니 이것을 통해 제어할 수 있어요.
마치며
이번 글을 라이브러리 2개를 소개하는 간단한 글입니다.
근데 요런 라이브러리는 모르면 접하기 어려운 친구들이라 굳이 블로그 글로 작성해봤어요.
점점 동적인 요구사항이 많아지고 있는 이때에 모든 것을 css로 고통스럽게 처리하기보단 가끔씩 라이브러리로 빠르고 더 정확히 구현하는 것도 멋진 개발자의 덕목이 아닐까 생각합니다.
'개발 > 리액트' 카테고리의 다른 글
| [리액트] 검색의 목적은 편리함에 있다 ( 초성 검색, 자동완성) (2) | 2022.07.10 |
|---|---|
| [리액트] 글로벌한 웹을 향하여 (react-i18next, 다국어지원) (4) | 2022.05.29 |
| [리액트] useEffect와 useLayoutEffect | 비교시리즈 (0) | 2022.03.31 |
| [리액트] 유령 의존성부터 시작된 yarn berry 도입기 (2) | 2022.02.16 |
| [리액트] VAC 패턴 적용 후기 및 장단점 (3) | 2022.02.03 |




댓글