[리액트] Devtool로 확인하고 성능개선하기

들어가며
안녕하세요. 핸디입니다.
최근에 모바일 버전에 대응하여 반응형 레이아웃과 컴포넌트로 변경했습니다.
다만 데스크톱에서 원활하게 돌아가던 서비스가 구형단말기에서는 랜더링 중에 멈추는 현상이 발견되었습니다.
그래서 이번에는 간단한 성능테스트하는 방법, 리펙토링 하는 방법, 그리고 최종결과에 대해 살펴보도록 하겠습니다.
결과부터 말씀드리면 성능향상의 기준이 각자 다르지만 유휴시간 기준으로 16배, 스크립팅시간으론 4배 빨라졌어요.

성능테스트하는 방법
일단 데스크탑 기준으로 성능을 측정해 보겠습니다.
우리의 영원한 친구 크롬 개발자 도구와 리액트 개발자 도구로 측정해보겠습니다.
크롬 개발자 도구

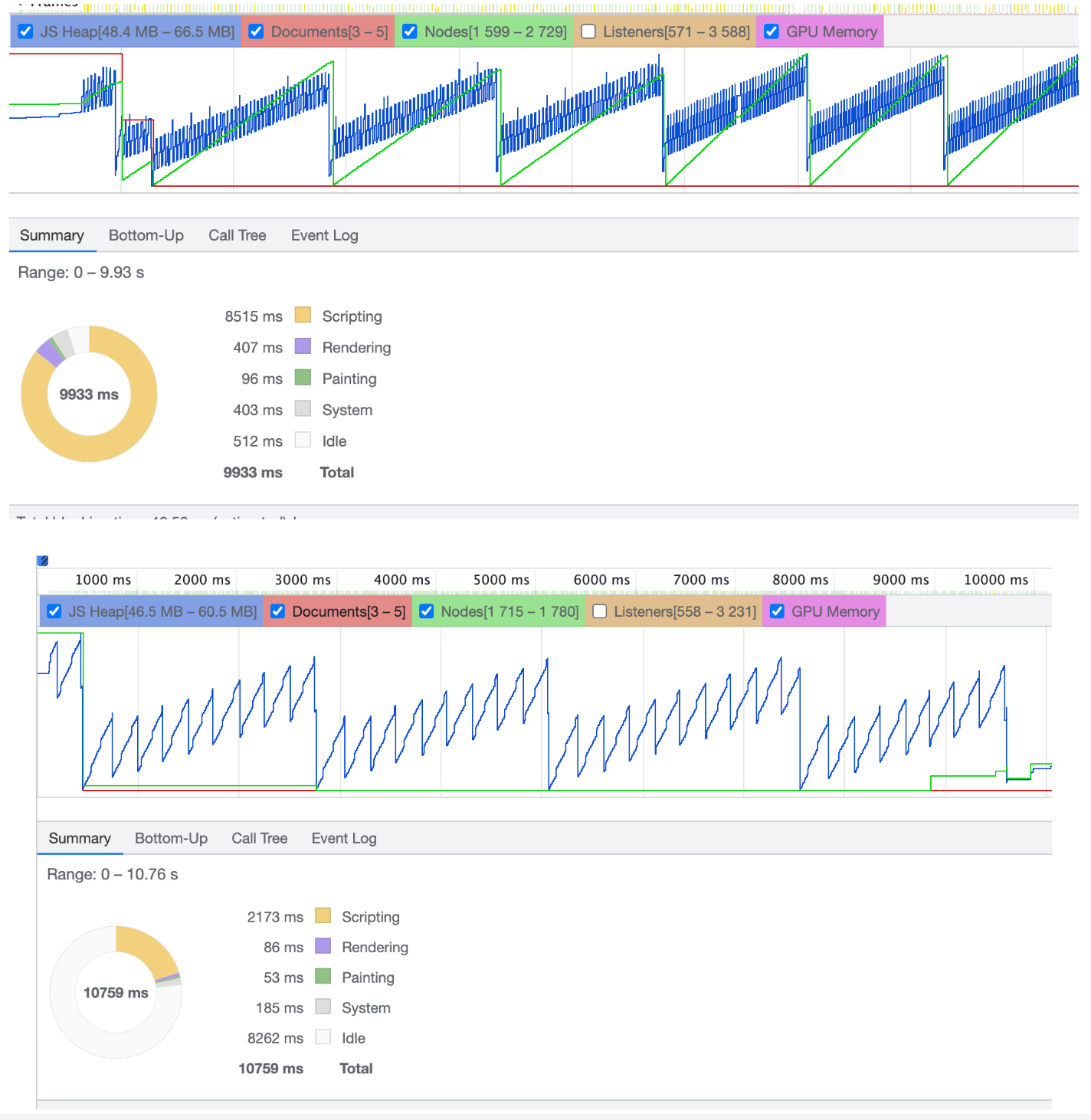
일단 보시면 Idle 시간이 10초 중에 0.5초밖에 없습니다. 바쁘게 열일하고 있었군요..
리액트 개발자 도구(React devtool)
리액트 개발자 도구 > Components -> setting에 가보시면 다음과 같은 기능이 있습니다.

그리고 Highlight 부분에 체크하게 되면 컴포넌트가 랜더링 될 때마다 표시가 됩니다.
이 기능을 기존의 화면에서 랜더링 되는 것을 보면 아래와 같습니다.

거의 모든 컴포넌트가 랜더링되는 것을 확인할 수 있습니다.
각각의 시간에 따라 가사가 넘어가며 랜더링이 돼야 하는데 이 props를 최상단부터 내려주다 보니 하위 컴포넌트가 전부다 리랜더링 되는 것을 확인할 수 있었습니다.
그럼 이제 간단히 리펙토링을 하러 가보겠습니다.
리펙토링 하는 방법
리펙토링이 필요한 경우도 다양하고 상황이 여러 가지 모든 상황에 대입할 수는 없겠지만
제 상황에서는 상위 props의 변화로 인해 하위컴포넌트가 랜더링 된다는 게 큰 이슈였습니다.
Props Drilling 제거
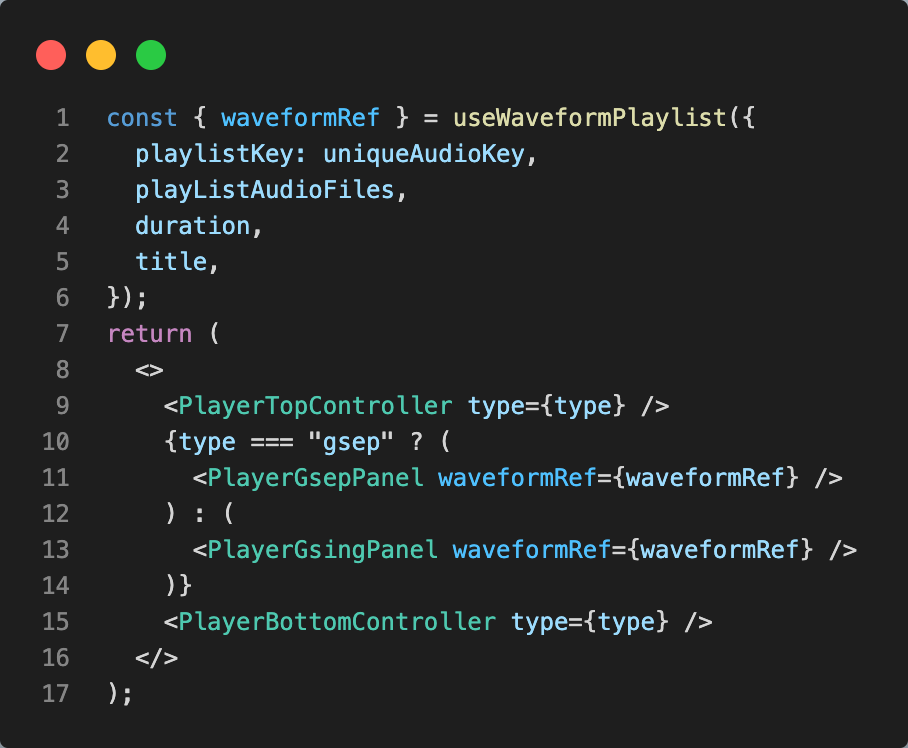
그래서 하위에서 전달하던 props들을 zustand로 전역상태로 만든 뒤에 필요한 컴포넌트에서 직접 가져다 쓰는 방식으로 변경했습니다.


바로 대표적인 예시를 가져와봤는데요.
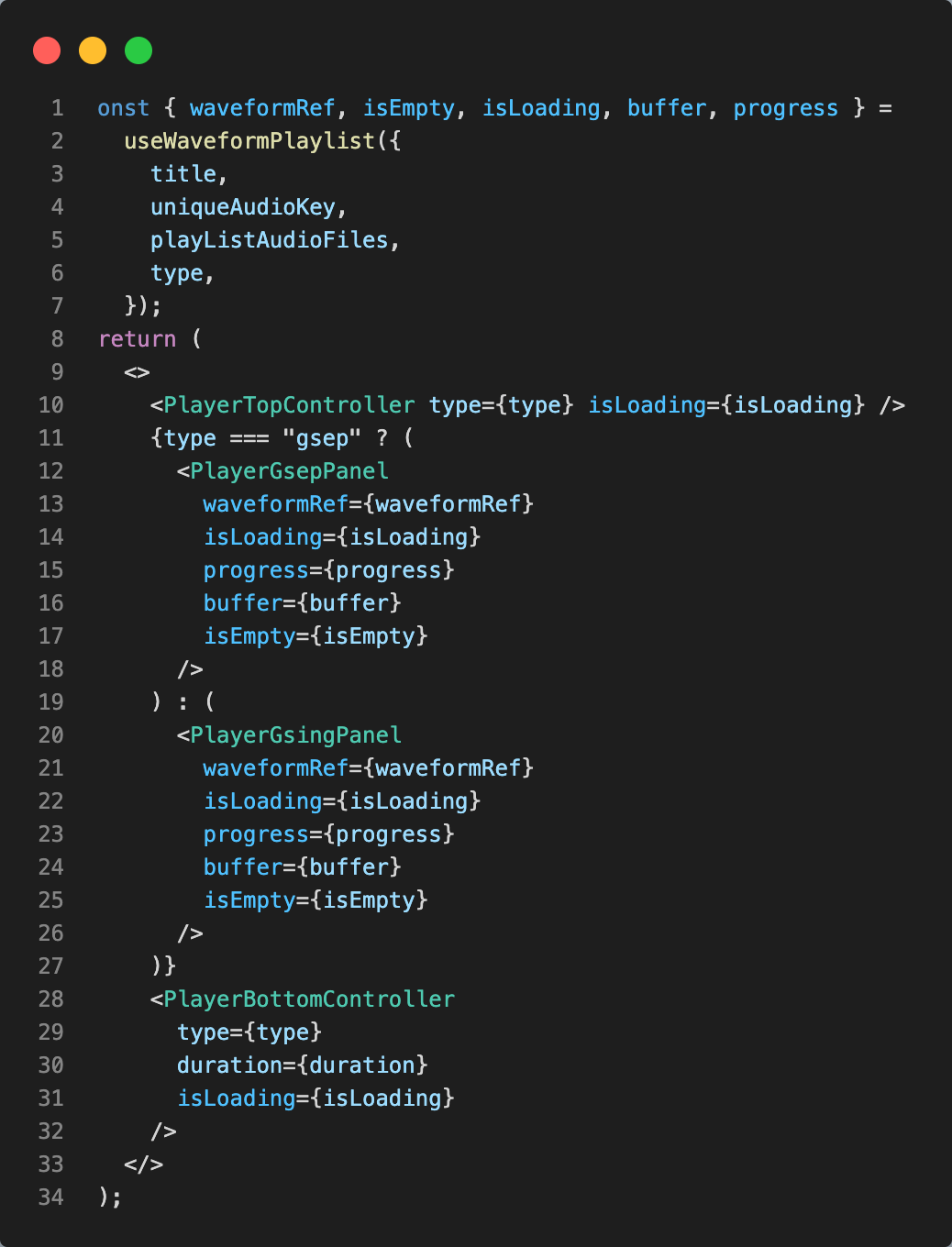
기존에서는 상위에서 커스텀훅을 만든 isEmpty, isLoading, buffer, progress 같은 값을들 부모컴포넌트에서 자식들로 쭉쭉 내려줬었습니다.
그래서 buffer, progress 같은 것들은 1~100씩 1씩 변하는데 이런 것들이 리랜더링을 무수히 발생시키는 요소로 작용했었습니다.
똑똑한 구조분해할당

이건 단순히 zustand의 예일뿐인데, 이런 식으로 가져오면 usePlaylistDataStore의 모든 props를 가져온 뒤에 구조분해할당하기 때문에
currentTime, duration만 명시적으로 가져도록 했습니다.
이렇게 된다면 currentTime, duration 이외의 값이 변할 때에는 props가 변하지 않아 리랜더링이 되지 않아요.
그리고 이 외에 컴포넌트도 정리하고 함수로도 뺼건빼고 해 줬습니다.
최종결과
일단 힘들게 일했던 브라우저가 차분해졌습니다.


10초를 기준으로 idle이 0.5초에서 8초로 상승했습니다.
Scripting 시간도 8초에서 2초로 줄어들었네요.
JS엔진이 가비지컬렉션 하는 텀도 길어진 걸 확인할 수 있었습니다. (그만큼 쓸모없이 만들고 버리는 게 적어졌다는 의미)
리액트 개발자 도구로도 테스트를 해보았습니다.

이전과 달리 딱 가사 부분만 리랜더링 되고 다른 부분은 그대로 있는 모습을 확인할 수 있었습니다.
모바일에서는 이전보다 부드러워진 것이 체감된다고 피드백주셨고요.
마치며
이번 글에선 개발자 도구를 이용해 간단히 성능을 측정해 보고 리랜더링을 방지하는 식으로 성능 개선을 진행해 보았습니다.
리액트 최적화에 대한 조언 중 하나를 투척하고 이에 대한 대답으로 마무리하겠습니다.
최적화가 필요할 때까지 최적화에 대해 고민하지 마세요.
그때 가서 해도 늦지 않아요.
그렇습니다. 최적화가 필요할때 해도 늦지 않습니다. React가 적절한 수준으로 최적화를 해주려고 대신 노력해주고 있기 때문이죠.
하지만 어느 정도 마음속에 담아두고 자잘한 최적화를 위한 깔끔한 코드 작성은 필요하다고 봅니다.
이상으로 핸디였습니다.
끝.